【ノンデザイナーでも簡単!】 センスの良い配色ができる秘密のツール教えます!


こんにちは~!
みずの(@mizuno_design)です!



配色が難しくて、色をつけるといつも変な感じになっちゃうんだよね…



色選びって難しいよね…!そんなときは素敵なツールを利用しよう!
この記事ではノンデザイナーでも扱いやすく、簡単にセンスが良い配色ができるサイトを紹介しています!
目的や状況に合わせて最適なサイトを説明しているので、自分に適したツールを選ぶことができますよ!
・配色のセンスが無くて困っている方
・なるべく簡単に、おしゃれな配色を知りたい方
・ノンデザイナーでも簡単に扱える配色ツールを知りたい方
感覚的に決めたい人向け



難しいことはわからないから、とにかく直感で決めたいな!



そんな方におすすめなのはPalettableというサイトだよ!
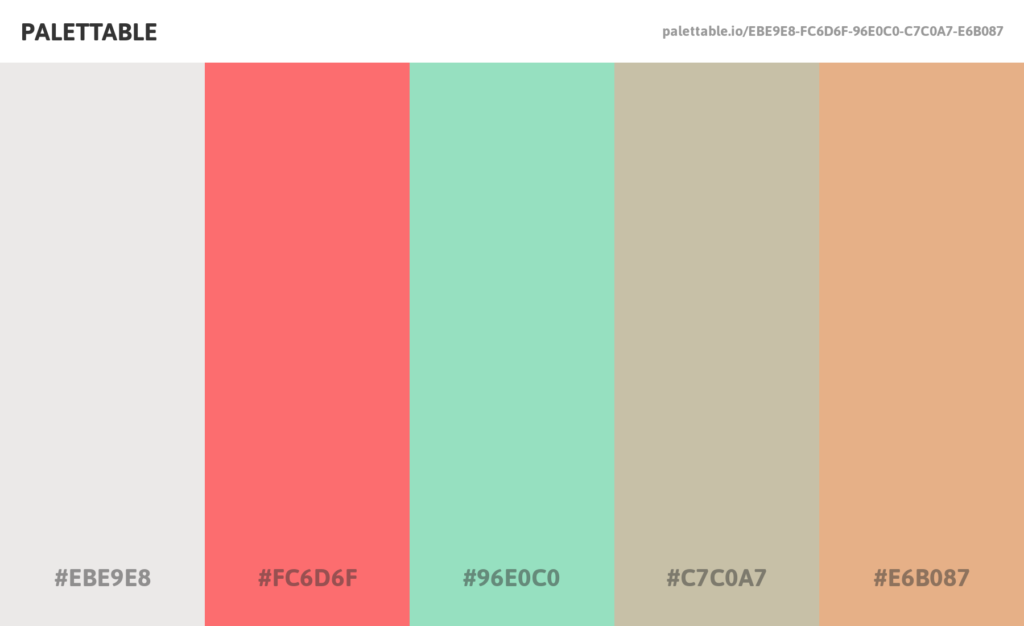
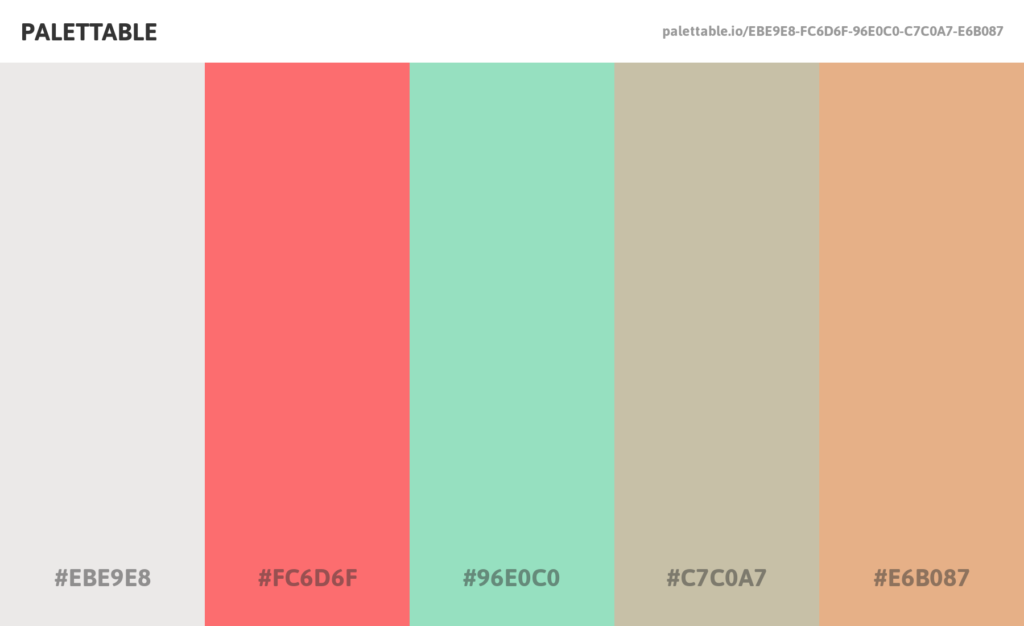
Palettable


表示される色に対して、好き(Like)か嫌い(Dislike)か選ぶだけで、相性の良い色の組み合わせが分かる優良サイトです!
「Like」の場合は「L」、「Dislike」の場合は「D」を押すだけで数十秒でカラーパレットが完成します!
数多くのデザイナーのデータが入ったAIが配色を判断してくれるので、信頼できるカラーパレットになりますよ^^
メインの色が決まっている方向け



メインで1色使いたい色は決まってるんだけど、それに合う色が知りたいな!



そういうときはcolorateを使ってみよう!
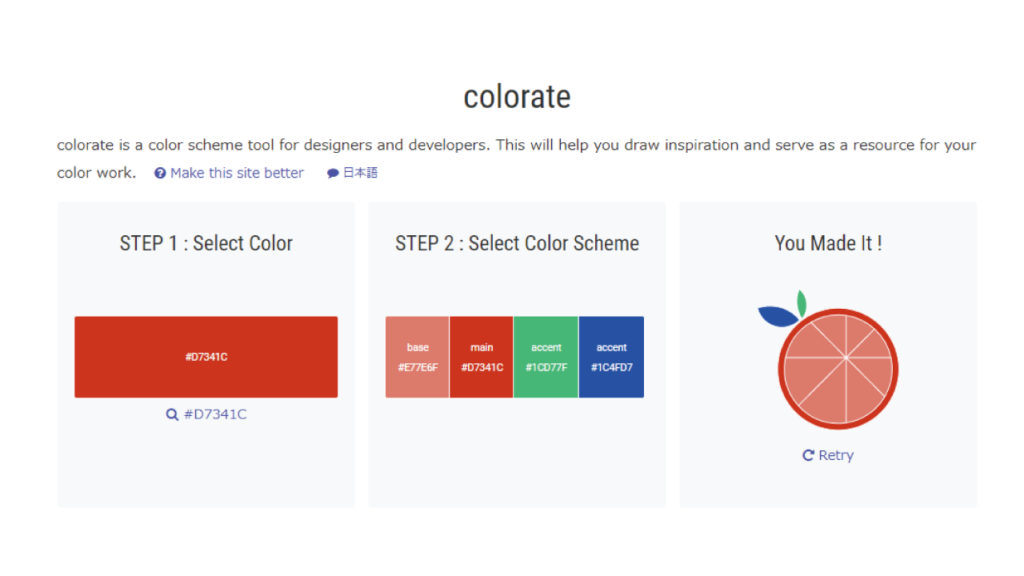
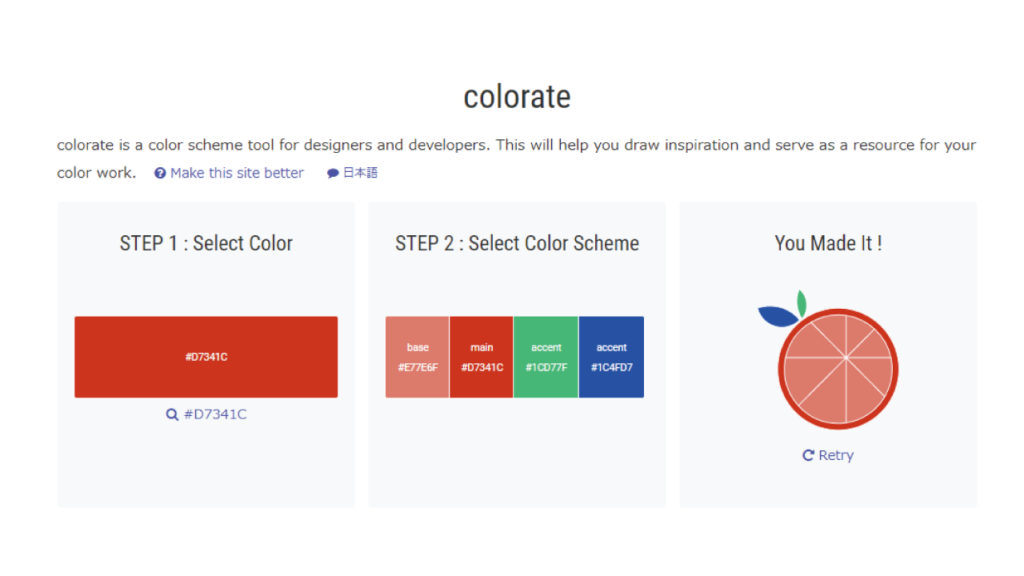
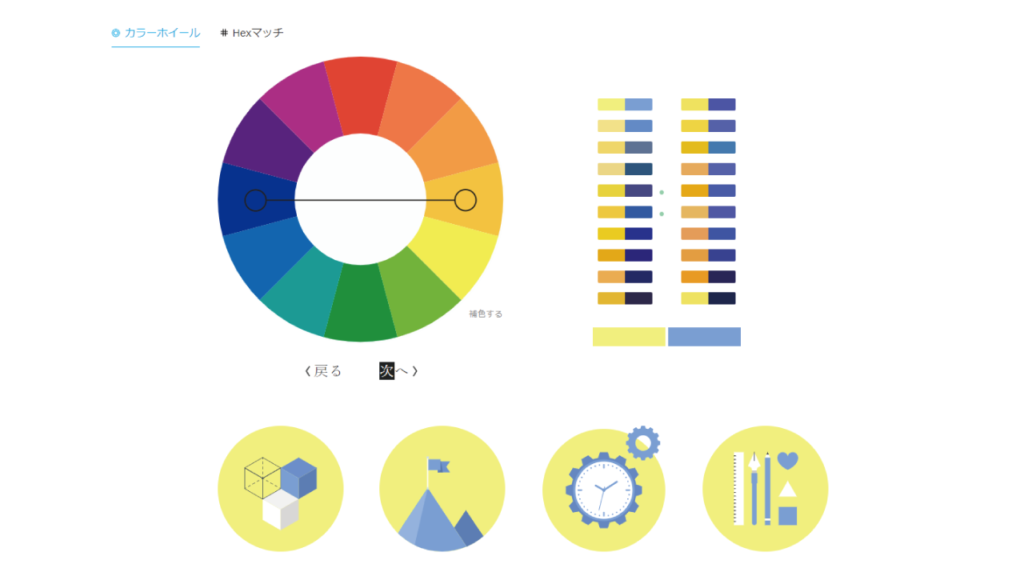
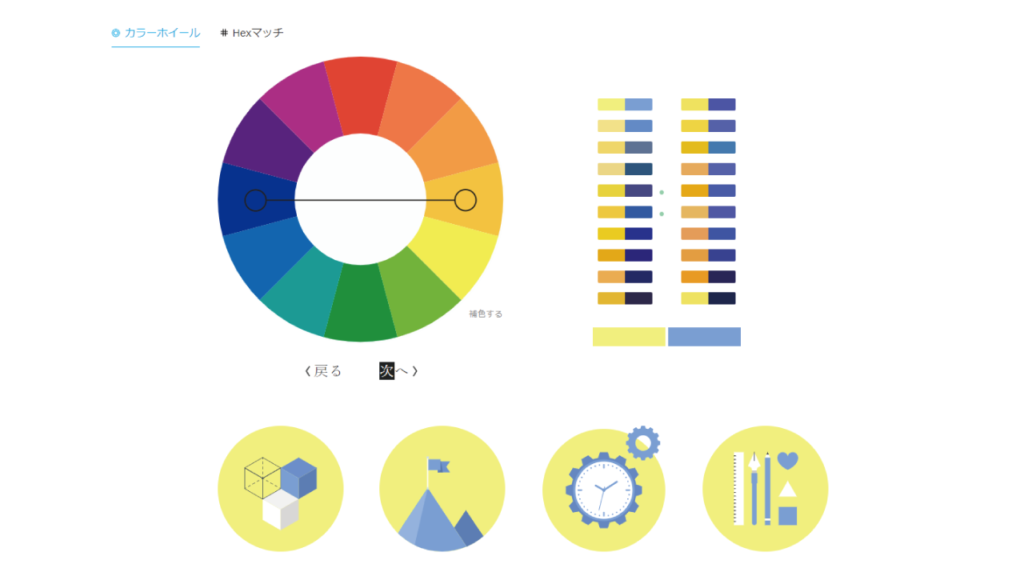
colorate


3色使いたいときにおすすめのカラーパレット
COLOR SUPPLY


イメージから選びたい人向け
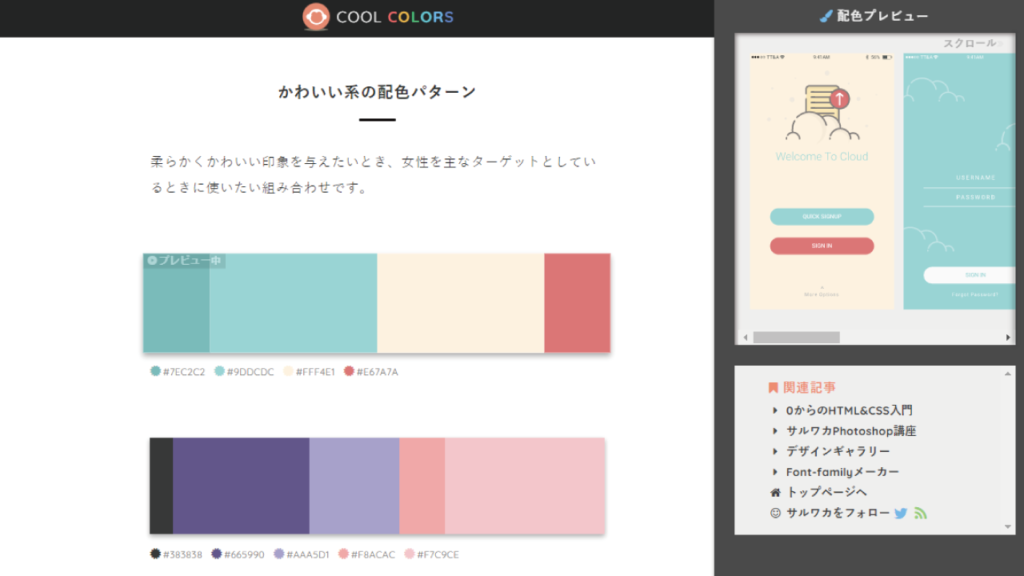
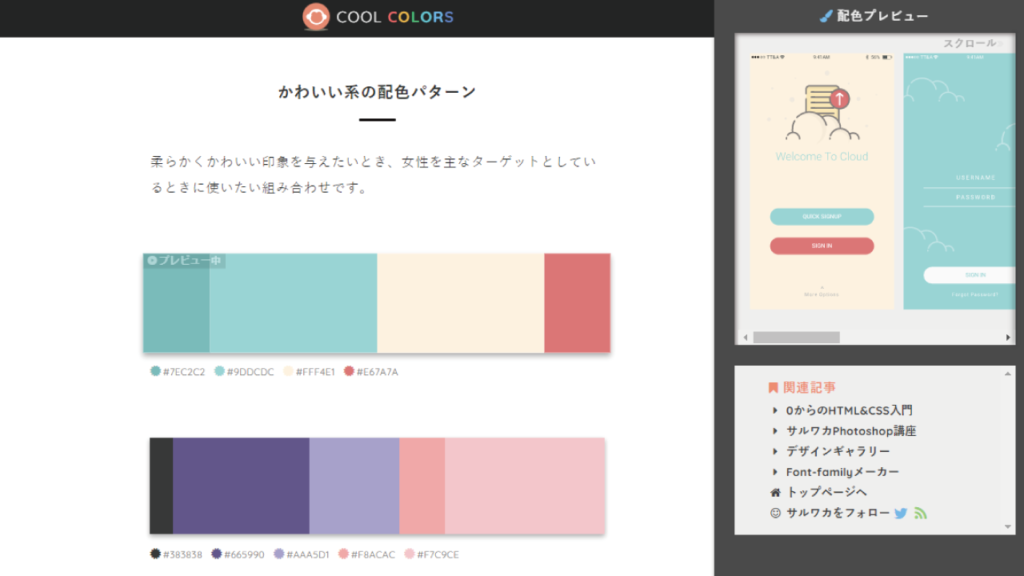
COOL COLORS


「万人受けする配色」や「かわいい系の配色パターン」など、自分のイメージから配色を選べるので初心者にも選びやすいです!
使用する画像から配色を決めたい人向け
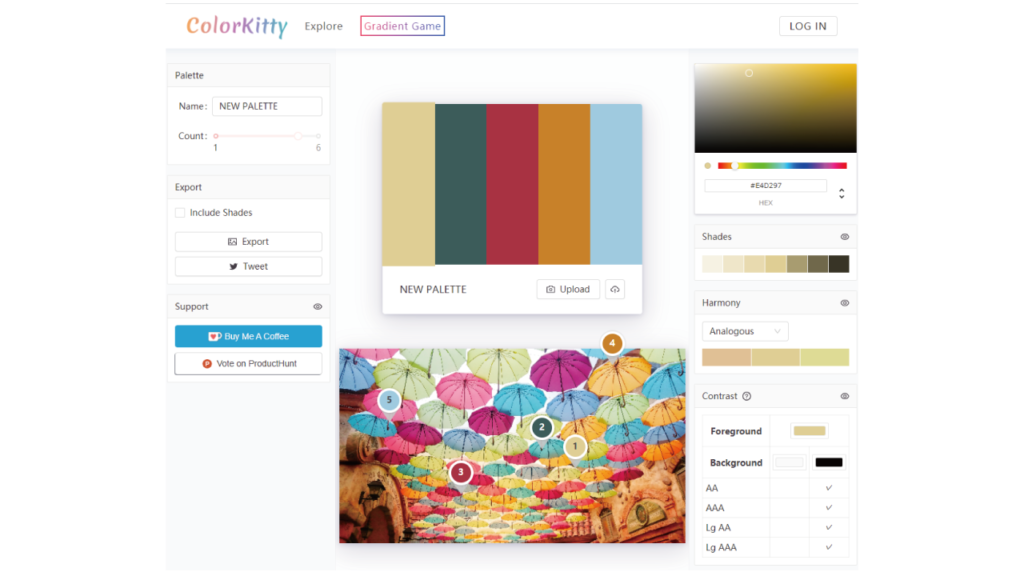
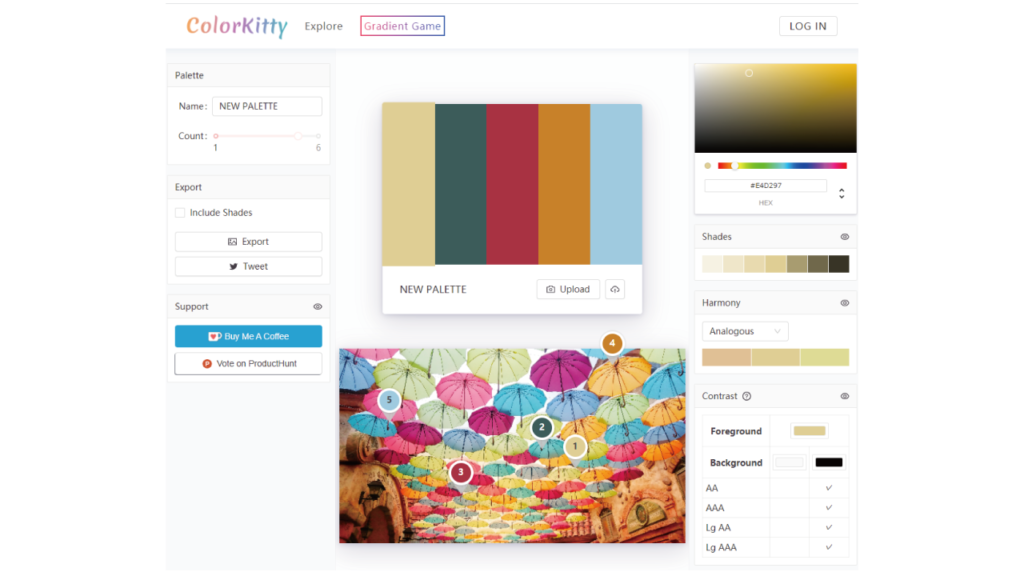
Color Kitty


画像をアップロードして配色を見つけることができるツールです!
自分が使いたい写真と相性の良いカラーパレットを作ることができます^^
シンプルなサイトなので使いやすく、初心者の方にもおすすめのサイトです!
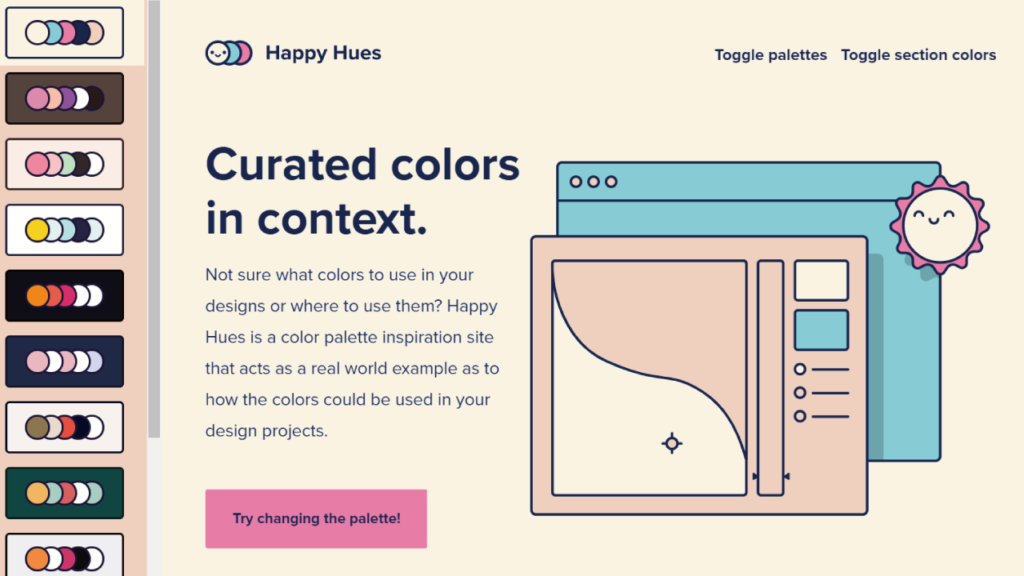
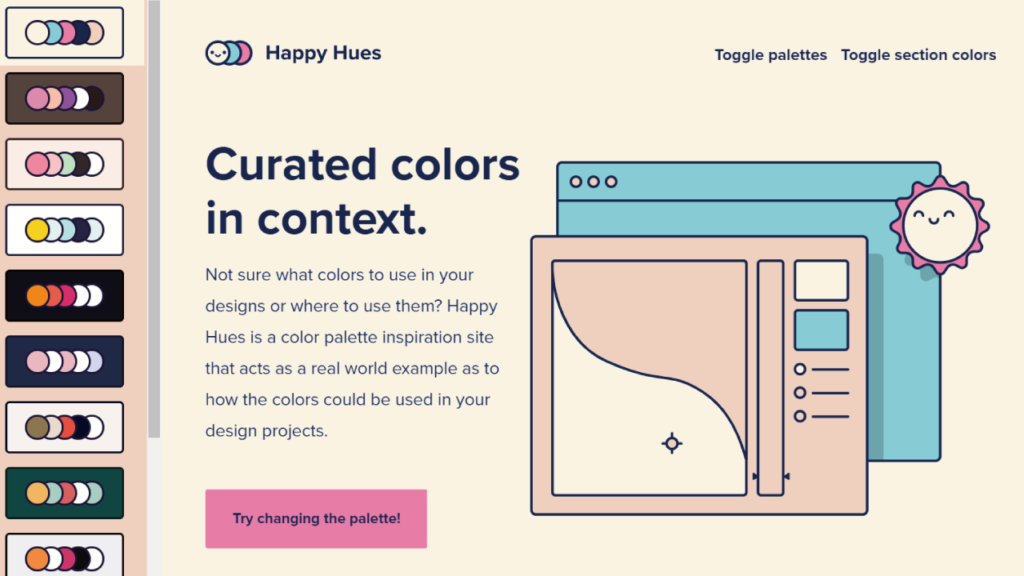
ブログ全体のイメージを確認しながら決めたい方向け
Happy Hues


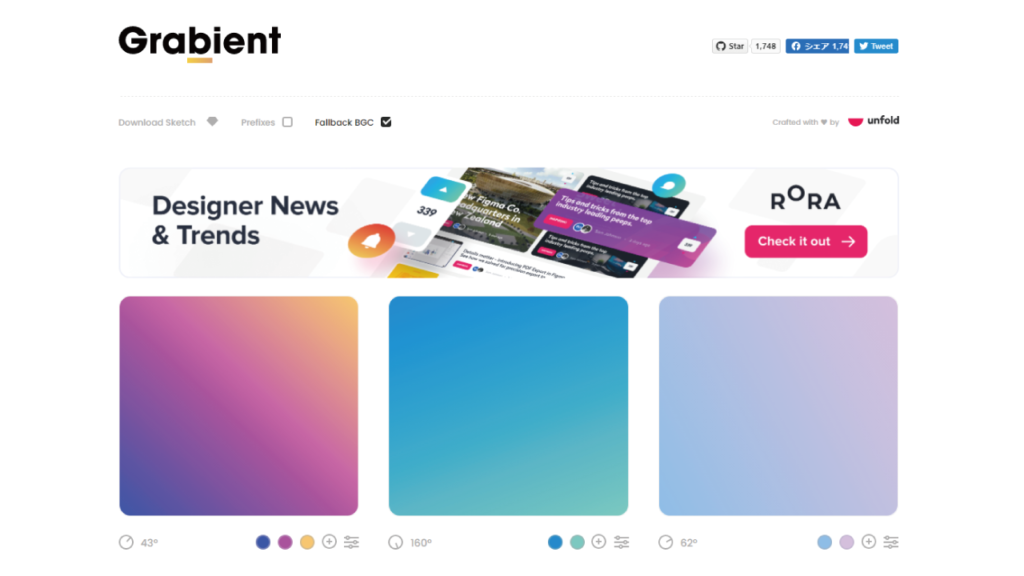
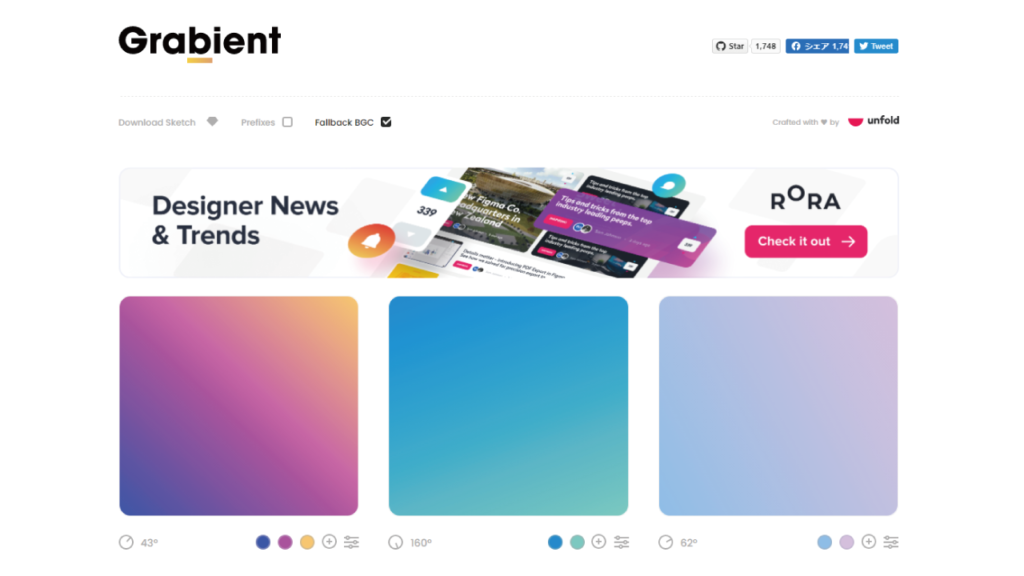
綺麗なグラデーションを作りたい方向け
Grabient


見ているだけで綺麗なグラデーションが集まっているサイト。
角度や色の調整もでき、気に入ったグラデーションのCSSコードも簡単にコピーできます。
ColorSpace


自分でグラデーションに使いたい色が決まっているときに使いやすいサイト!
グラデーションにしたい色を2色(もしくは3色)指定するだけで、自然なグラデーションを作れます!
どんな色を入れても綺麗なグラデーションを生成してくれるので、一度使ってみてください^^
番外編|美しい色を眺めたい方向け
NIPPON COLORS




コメント